快速上手
在本节中,我们将通过示例来介绍如何搭建一个简单的微页面(以应用程序微页面为例),还说明了如何查看组件当前数据。
在这个示例中,不用写后端代码,就可以搭建一个自定义页面
其中将使用 GraphQL 接口来获取数据,并通过控件将数据内容显示到页面上。
创建微页面
目标:创建一个“应用程序”微页面
- 打开设置页面,然后选择 用户界面 -> 微页面 这一菜单
- 选择类型为 “应用程序页面”,点击 “保存” 按钮
- 保存后网页将会自动跳转到新建的微页面详情页
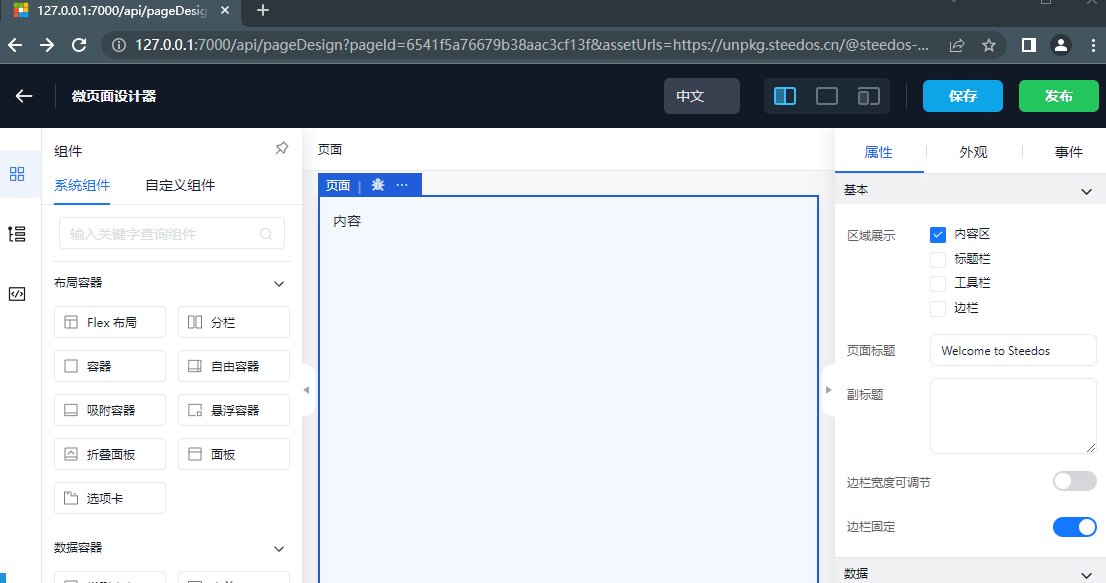
- 点击 右上角“设计器”按钮,进入微页面的设计器。
设计微页面
1、配置发送 HTTP 请求
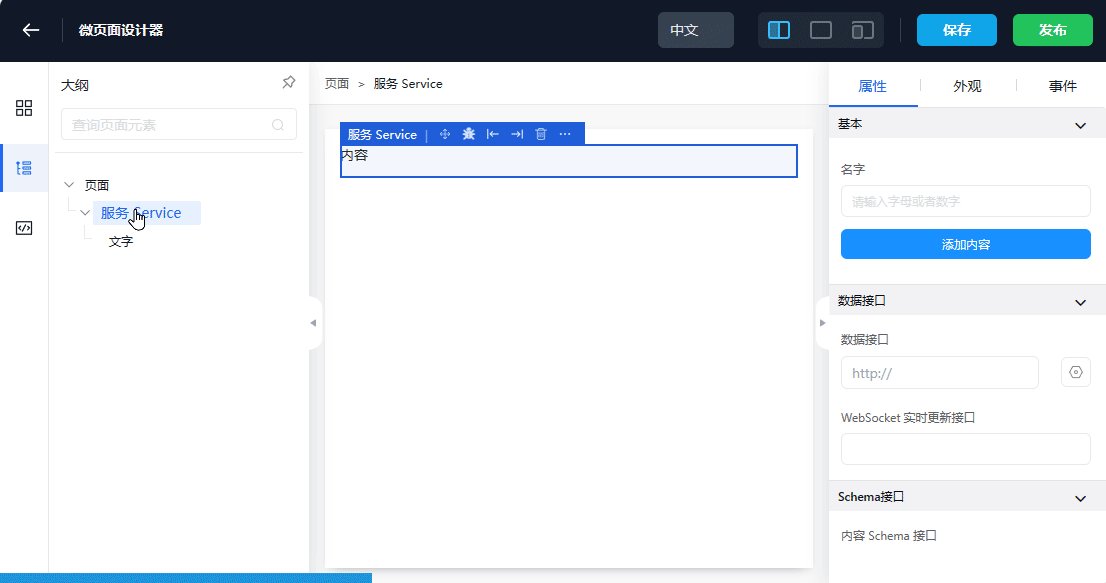
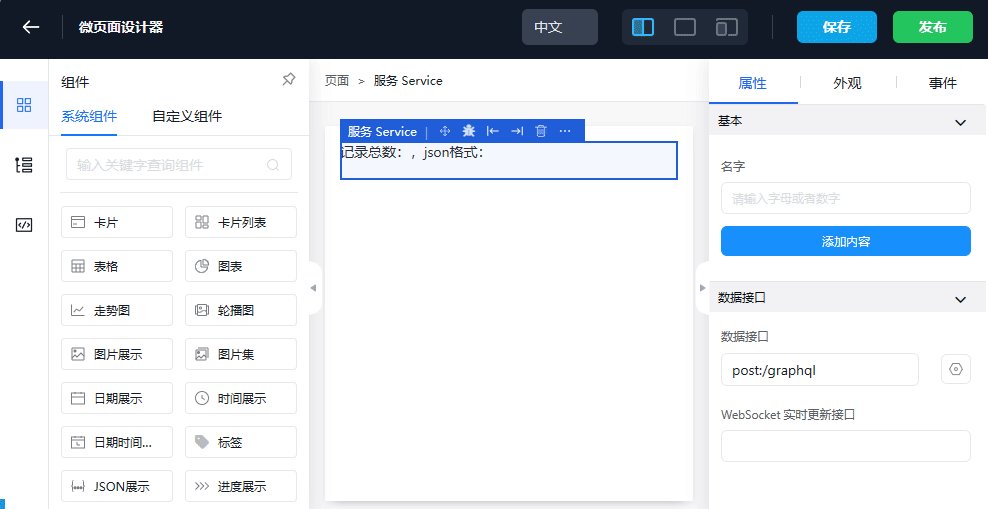
- 从左侧选择拖入 Service 到页面设计器中
使用 Service 组��件的目的是为了发送 /graphql 的查询 HTTP 请求到Steedos后台服务,然后其请求的结果数据可以被子组件使用
- 选中 Service 组件(注意选择时选外层的 Service,不要选择Service内层的“内容”组件)
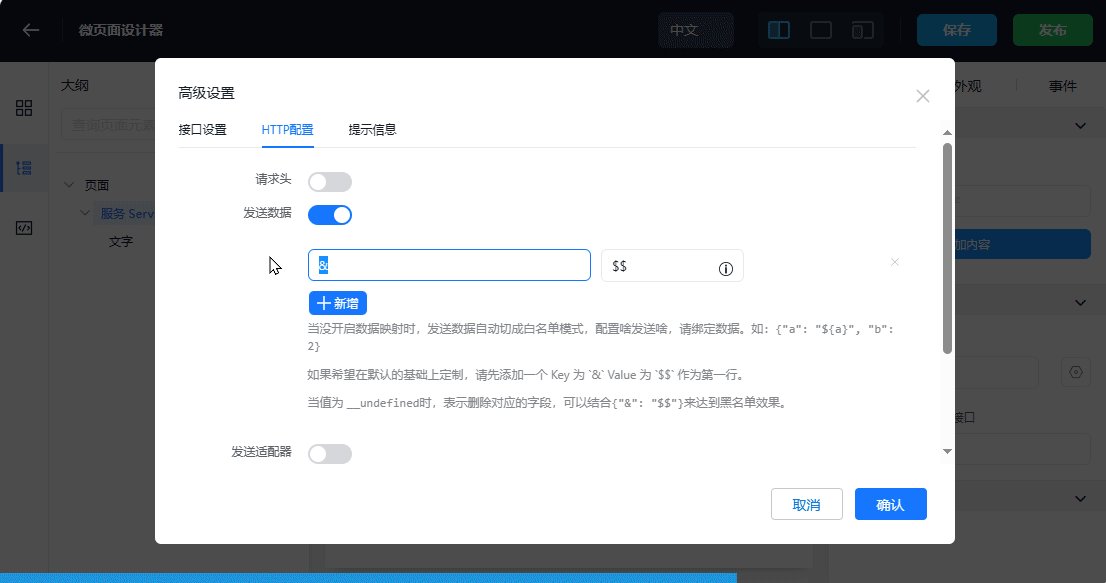
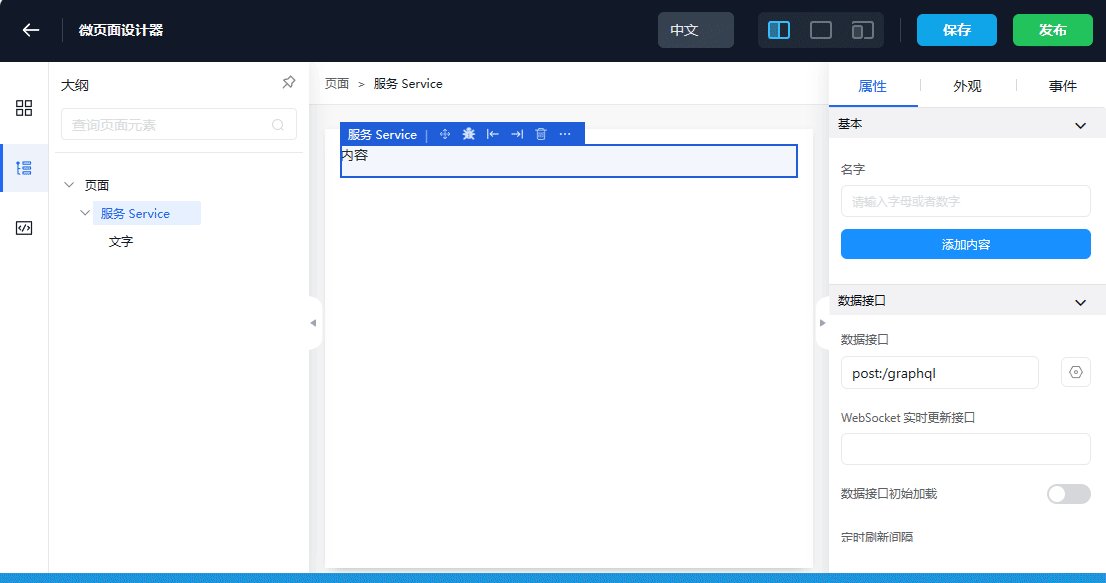
- 配置发送的 HTTP 请求内容
- 选择 POST 方法,并填入地址发送地址为: /graphql ,发送格式设置为 json
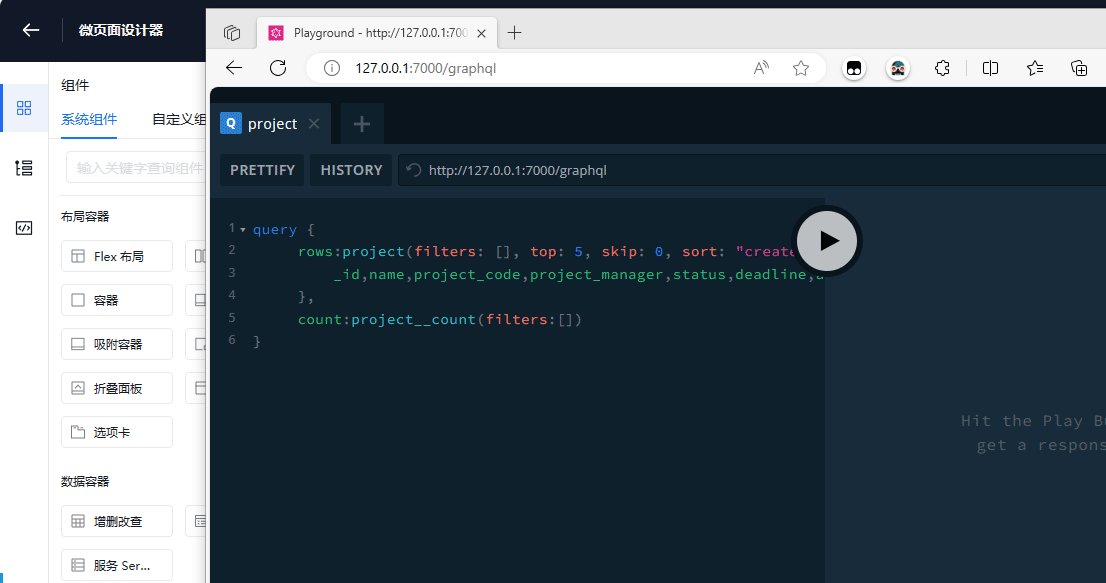
- 配置 /graphql 发送的方法 query 参数
- 保存并发布
{
rows:project(filters: [], top: 5, skip: 0, sort: "created desc"){
_id,name,project_code,project_manager,status,deadline,account,open_tasks,open_issues, created
},
count:project__count(filters:[])
}

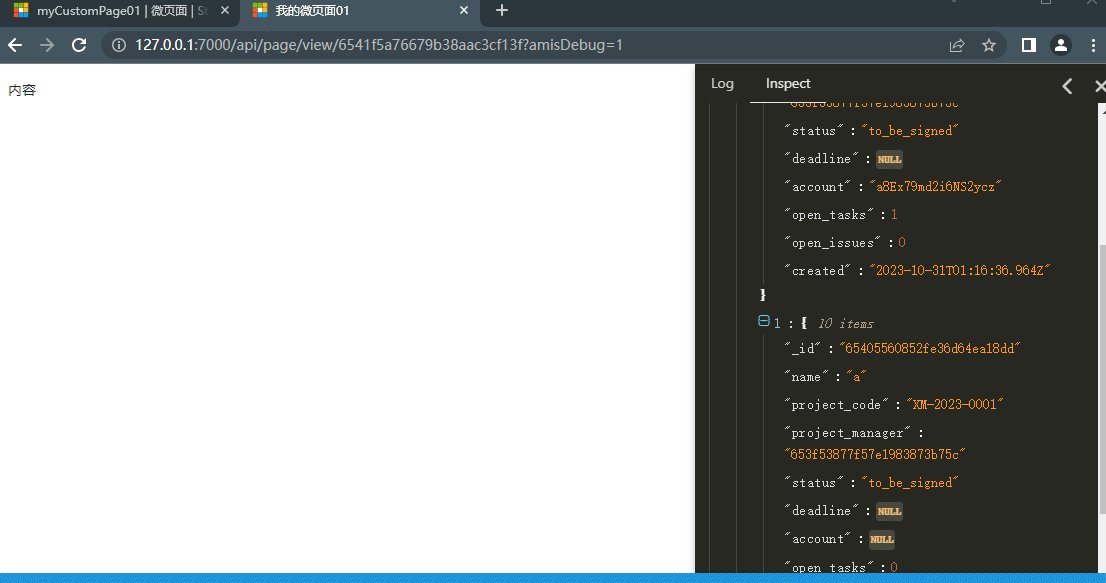
2、检查是否获取数据
目标:检查 HTTP 请求发送情况,并检查组件的数据域
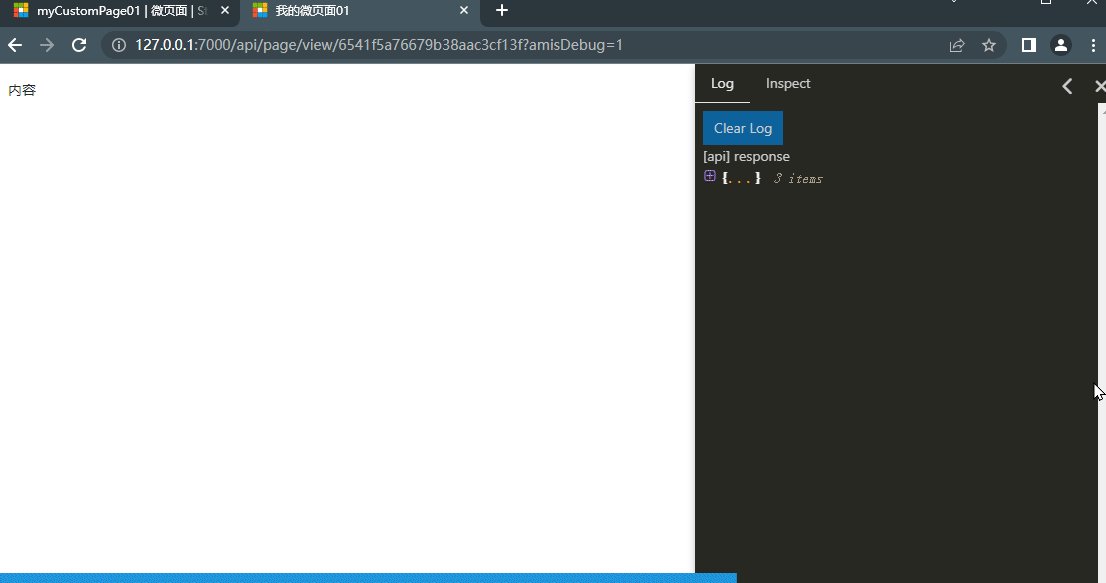
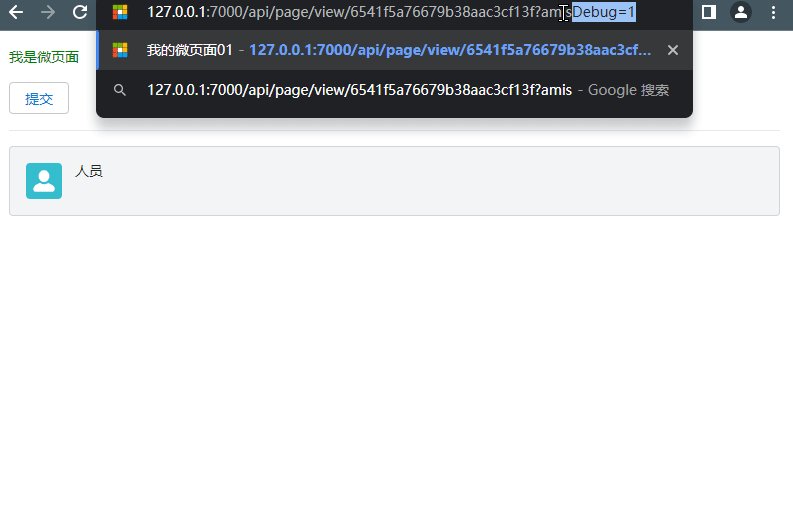
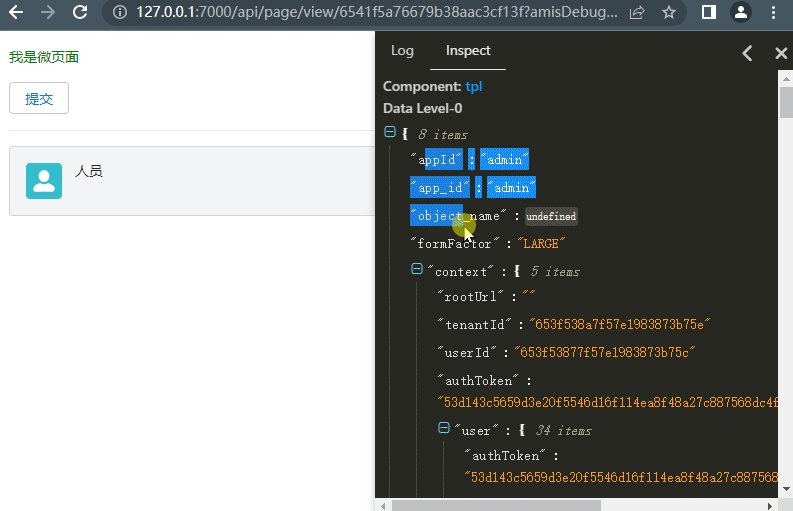
这里将会使用到 amis 的调试方式,开启 amis 的调试方式如文档:amis 调试 。这里将会使用第3种,在url上附上amisDebug=1的方式
返回到微页面对象的详情记录页面,点击查看可以查看微页面的显示内容: 这里演示了如何实时检查控件的当前数据

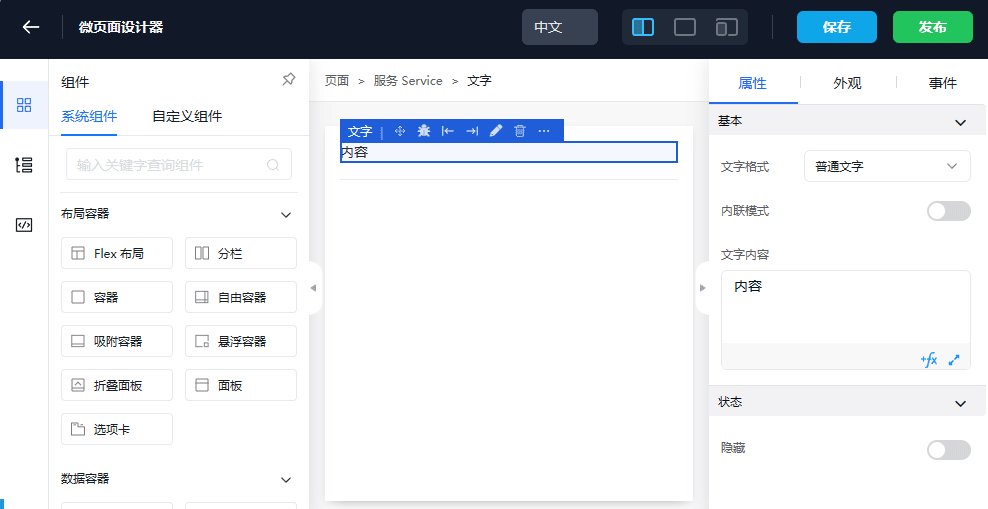
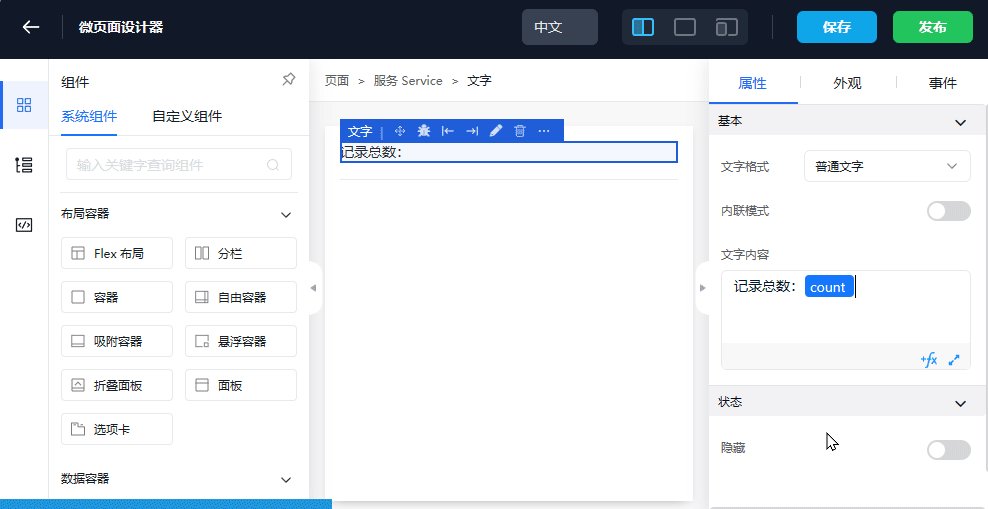
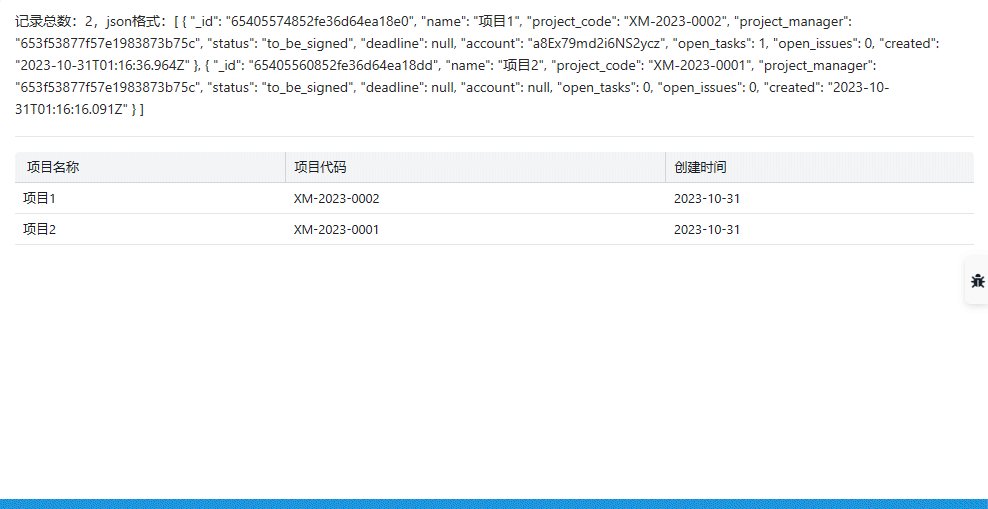
3、通过文本控件展示数据内容
这里将会使用到amis模板,可见: amis 模板
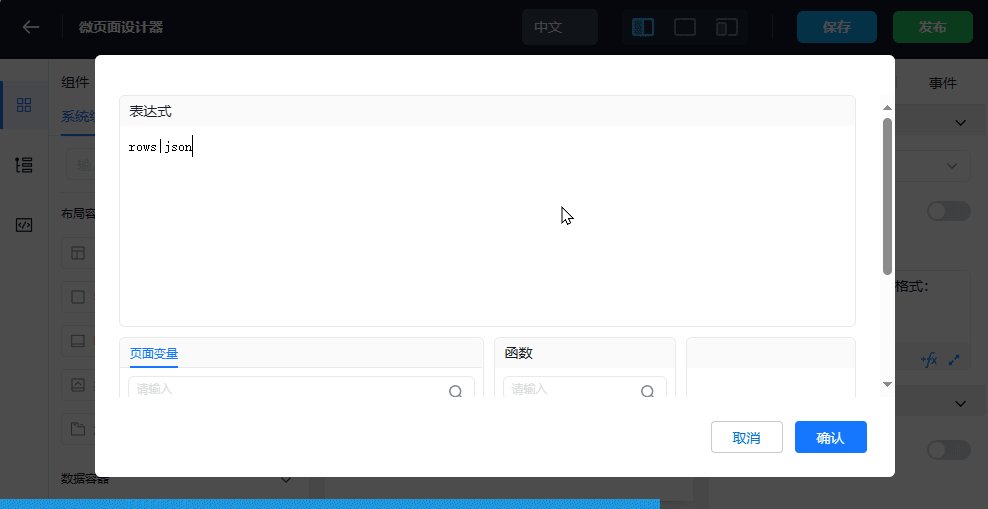
- 在设计器中更改文本控件模板,保存并发布
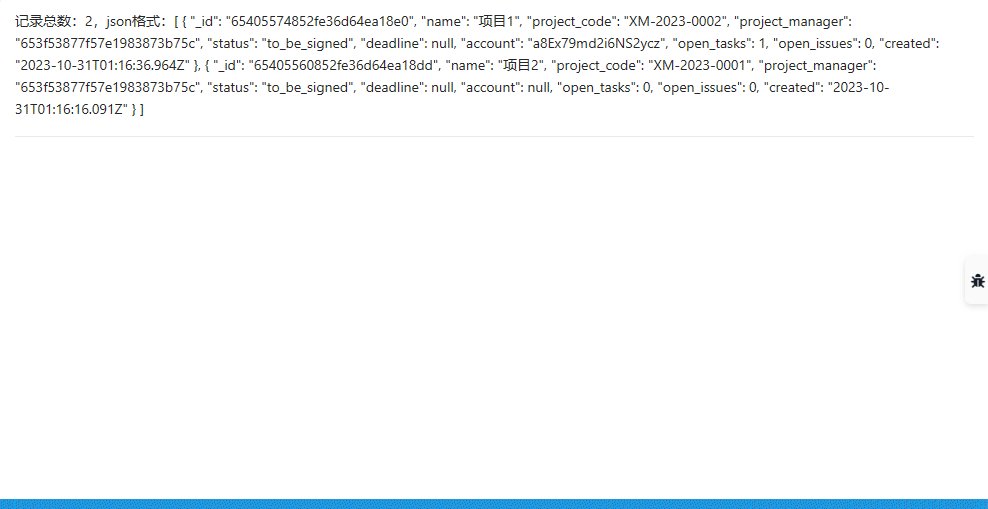
- 回到查看页面,进行查看

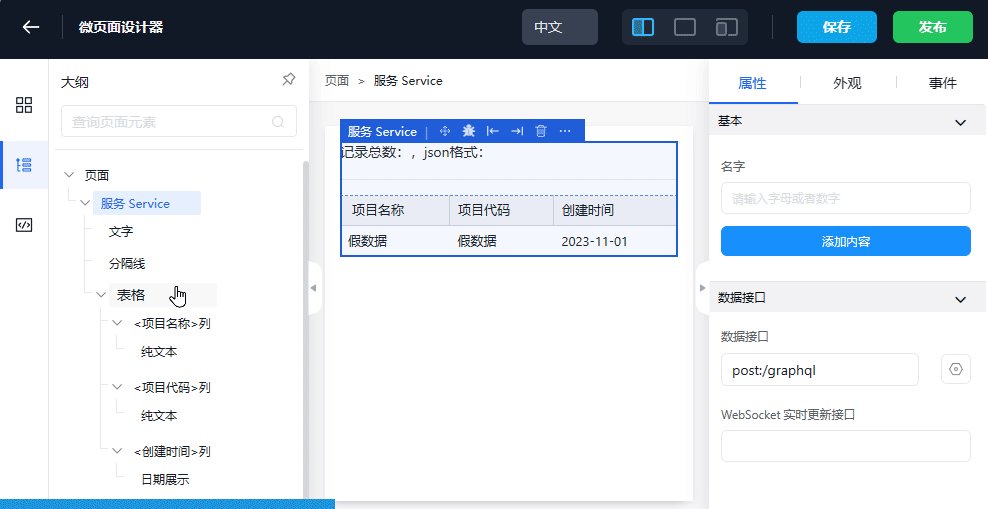
4、通过表格控件(table)展示数据
获取的每条记录数据包括字段:
- 项目名称 name
- 项目代码 project_code
- 创建时间 created
- 拖拽表格控件,到 Service 内容中。注意,不能拖放到根目录
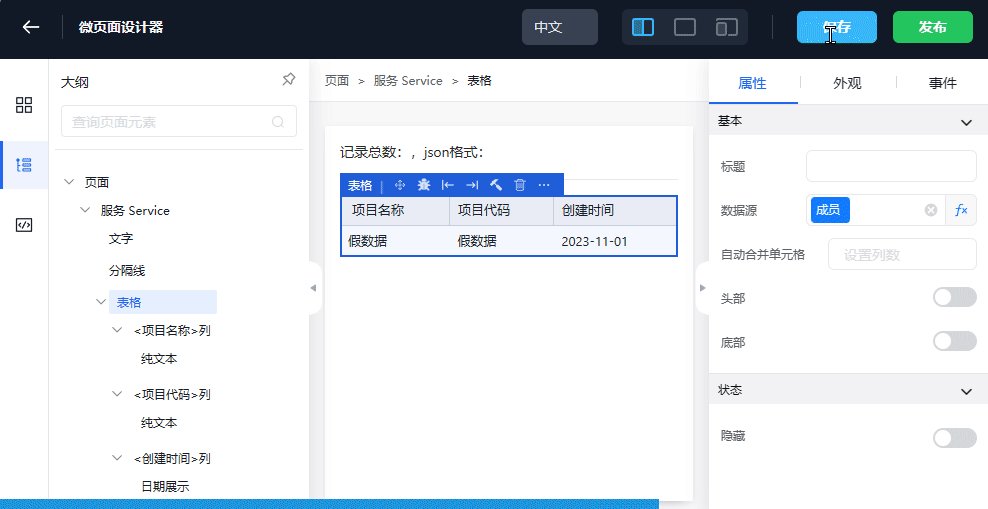
- 编辑列映射,编辑数据 Source 来源
- 保存并发布
- 回到查看页面检查是否正常

开启调试
amis 内置了调试工具,可以查看组件内部运行日志、查看数据,方便分析问题,目前在文档右侧就有显示。
- 在任意微页面的地址栏 URL 查询参数中加上 amisDebug=1 ,即可开启。
- 比如
http://xxx.com/view改为http://xxx.com/view?amisDebug=1
参考文档:amis 调试工具

在应用中显示
假设我们已经设计好并发布了页面,以下步骤描述了如何把类型为“应用程序页面”的微页面绑定到选项卡并让最终用户看到它。
- 进入“设置”应用,点击左侧“用户界面->选项卡”菜单,然后点击其右上角的新建按钮来新建一个选项卡。
- 在新建选项卡时,“类型”请选择“页面”,然后在“页面”属性中选择我们刚发布的需要绑定到选项卡的微页面。
- 点击“设置”应用的左侧菜单“应用程序->应用程序”,新建一个应用或编辑已有应用,在应用的选项卡属性中选择刚新建的选项卡。
- 刷新浏览器后点击左上角的九宫格,在弹出的“应用程序启动器”中点击进入刚新建的应用。
- 此时在顶部导航栏中可以看到刚新建好的选项卡,点击该选项卡即可进入我们之前使用amis设计好的定制页面。
创建选项卡
通过创建选项卡,可以把微页面显示在自定义应用中。如果需要实现带参数的微页面,可以通过新建外部链接类型的 选项卡,并配置其链接地址为微页面访问地址。
微页面访问地址格式为/app/${appApiName}/page/${pageApiName}[?动态参数],规则如下:
- appApiName是应用的api名称
- pageApiName是微页面的api名称
- ?后面的参数是可选的,按普通的 URL Query 传参写法即可。
比如如果把外部链接配置为/app/oa/page/oa_home?company_id=619383545b2e9a72ec0558b3表示点击选项卡时,打开api名称为oa的应用下配置api名称为oa_home的微页面,同时传入一个名为company_id的参数。
有了公式脚本功能,我们只要把上面选项卡的外部链接地址配置为{{`/app/oa/page/oa_home?company_id=${global.user.company_id}`}}即可动态把当前登录用户”所��属分部“值传给微页面的“所属公司“参数。
上面提到的方法只适合页面类型为“应用程序页面”的微页面,其他类型的微页面并不具备为页面配置参数的能力。
配置权限
把设计好的微页面发布后,我们还需要为每个微页面配置访问权限才能让最终用户看到。我们通过配置“页面分配”来设置权限。
我们可以根据不同的业务场景来分配设计好的页面,也就是说可以让用户在访问不同的应用,或者不同的简档下的用户看到不一样的页面效果。
在微页面记录详情界面可以看到一个名为“页面分配”的子表列表,我们点击该列表右上角的新建按钮可以新建一条页面分配记录。
- 授权类型:请选择要配置的授权类型,有三个可选项,组织默认设置、应用程序默认设置、应用程序和简档。
- 页面:会自动选中当前微页面,无需变更。
- 应用:当授权类型为“应用程序默认设置”或“应用程序和简档”时,需要选择在且仅存哪个应用下该微页面生效。
- 简档:当授权类型为“应用程序和简档”时,除了要选择应用外,还需要选择该微页面在且仅在哪个简档下的用户才生效。
- 桌面端:勾选表示该微页面会显示在桌面端。
- 移动端:勾选表示该微页面会显示在手机设备上。
我们可以为同一个微页面新建多个页面分配记录,它们都会生效。
以下表格描述了在页面分配中支持的三种授权类型对于微页面授权范围的区别:
| 授权类型 | 授权应用 | 授权简档 |
|---|---|---|
| 组织默认设置 | 所有应用 | 所有简档 |
| 应用程序默认设置 | 仅限指定应用 | 所有简档 |
| 应用程序和简档 | 仅限指定应用 | 仅限指定简档 |
在微页面授权范围内的用户可以看到使用amis定制的页面效果,而不在授权范围内的用户看到的页面会是系统原来默认内置的页面效果。
比如假设我们为合同对象设计了一个类型为“记录页面”的使用amis引擎的微页面,并且在页面分配时只授权给“合同管理员”这个简档,那么合同管理员在查看合同记录详情界面时会看到我们定制的微页面,而其他用户看的则会是非定制的默认合同记录详情页面效果。
页面发布
页面设计完成后,我们需要点击设计器右上角或微页面记录详情界面右上角的“发布”按钮来发布设计器中设计好的页面内容,两个发布按钮没有区别。
需要注意的是,每次在设计器中修改设计后,需要点击发布按钮发布后才能让最终用户看到最新设计后的效果。
发布操作实际上是把当前最新的“页面版本”标记为“已发布”状态,最终用户看到的页面内容也是最新的已发布状态的页面版本。
历史版本
第一次在设计器中保存设计内容后,会生成一个页面版本,我们可以在微页面记录详情界面的“页面版本”子表中看到它。
每次点击发布按钮后会把当前最新的页面版本标记为“已发布”,而且后续每次在设计器中修改并保存已发布过的微页面都会生成一个新的待发布的页面版本。
我们在设计器中设计的页面内容最终是以 amis Schema 保存到每个页面版本中的,如果熟悉 amis Schema 语法,我们也可以直接在页面版本中修改它。
