AMIS Frontend Low-Code Framework
Introduction to AMIS
AMIS is a low-code frontend framework based on JSON configuration, enabling developers to quickly build data-driven applications through declarative programming. It offers a rich component library and flexible interface layout options, allowing developers to define interfaces and interactions with simple JSON configurations, significantly improving development efficiency and reducing development costs.
Design Philosophy of AMIS
The core design philosophy of AMIS is "simplifying frontend development," allowing developers to focus on business logic rather than interface details. By providing a declarative interface description language, AMIS makes the definition of interfaces and logic clearer and more concise. It aims to reduce the repetitive workload of coding and achieve rapid development through preset templates and components while maintaining a high degree of flexibility.
Core Features of AMIS
- Declarative JSON Configuration: Use JSON configurations to define interfaces and logic instead of writing extensive code.
- Rich Component Library: Includes a variety of components such as forms, tables, lists, and charts to meet most UI requirements.
- Flexible Data Binding and Transformation: Supports two-way data binding and can perform data transformation and formatting through built-in functions.
- Powerful Event and Action System: Allows defining actions triggered by events to implement complex interaction logic.
- Theme and Style Customization: Supports theme customization to easily change the application's appearance and style.
- Extensibility and Plugins: Add new features and components through extensions and plugin mechanisms.
Application Scenarios of AMIS
AMIS is suitable for various application scenarios, especially for rapid development of enterprise-level applications, backend management systems, data visualization interfaces, and complex forms. It helps enterprises quickly build systems like CRM, ERP, CMS, and is also suitable for quickly creating prototypes and MVPs (Minimum Viable Products) to validate business hypotheses or for early-stage product feature demonstrations.
Hands-on Practice
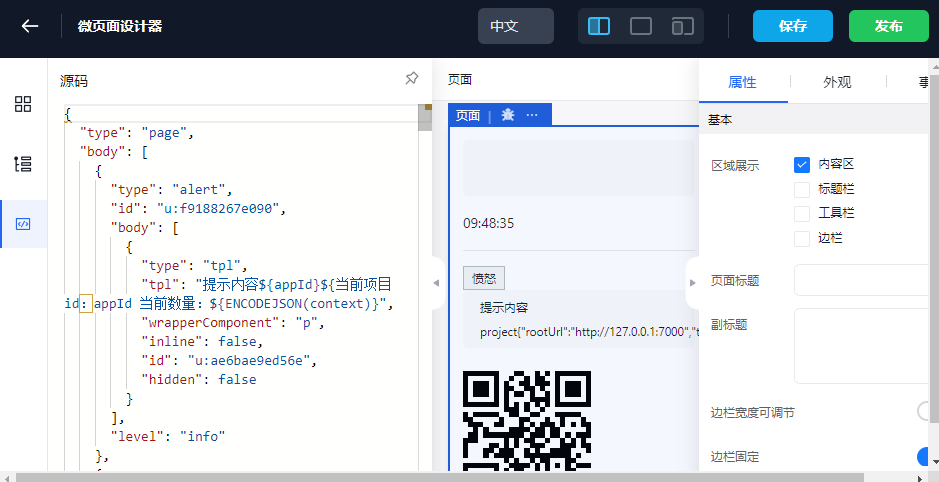
The code content is extensive; you can create a micro page to try using it.
On the designer page, click the code button on the left to see the component JSON configuration.