事件动作
在 AMIS 中,事件与动作是实现复杂 UI 交互的关键。它们允许开发者监听组件事件并响应相应的动作,无需担心组件层级关系。事件与动作的功能包括但不限于:
HTTP 请求:发送 HTTP 请求。弹窗提示:执行弹窗、抽屉打开和 Toast 提示。页面跳转:实现页面链接跳转。浏览器操作:包括回退、前进、后退、刷新等。刷新组件:联动刷新表单数据,即数据重新加载。组件状态控制:控制指定组件的显示/隐藏、启用/禁用、展示态/编辑态。组件特性动作:执行指定组件的专有动作,例如执行表单的提交动作。组件数据更新:更新指定组件的数据域。广播:多个组件监听同一个事件做出不同响应。JS 脚本:通过编写 JS 代码片段实现所需逻辑,同时支持 JS 代码内执行动作。逻辑编排:条件、循环、排他、并行等逻辑操作。
基本使用
通过 onEvent ��属性可以实现渲染器事件与响应动作的绑定。在 onEvent 内配置事件和动作映射关系,actions 是事件对应的响应动作的集合。
事件系统是 AMIS 中实现交互逻辑的基石。它允许开发者监听和响应用户操作或系统触发的事件。本节将深入探讨 AMIS 的事件系统,包括事件的类型、监听和处理。
例如:监听按钮的 click 事件并执行 toast 动作。代码如下:
事件通常会携带参数,这些参数包含了与事件相关的信息。这里通过 args 传递
{
"type": "page",
"body": [
{
"type": "button",
"label": "开关",
"onEvent": {
"click": {
"actions": [
{
"actionType": "toast",
"args": {
"msg": "我是全局消息"
}
}
]
}
},
"id": "u:e127ddcd70c4"
}
],
"id": "u:94c822247387"
}
上下文
执行动作时,可以通过 ${event.data} 获取事件对象的数据、通过 ${__rendererData} 获取组件当前数据域。
运行日志
在浏览器控制台查看运行日志,可以看到动作的执行过程和结果。
事件与动作分类
事件包含渲染器事件和广播事件。动作包含通用动作、组件动作、广播动作、自定义动作,可以通过配置 actionType 来指定具体执行什么动作。
触发通用动作
通用动作包括发送 HTTP 请求、跳转链接、浏览器操作、弹窗提示、复制、发送邮件、刷新、控制显示隐藏、控制启用禁用状态、更新数据等。
触发组件的动作
通过配置 componentId 或 componentName 来触发指定组件的动作。
触发广播动作
通过配置 actionType: 'broadcast' 实现触发一个广播。
编排动作
通过配置不同的逻辑动作实现动作编排,支持嵌套。
更多事件
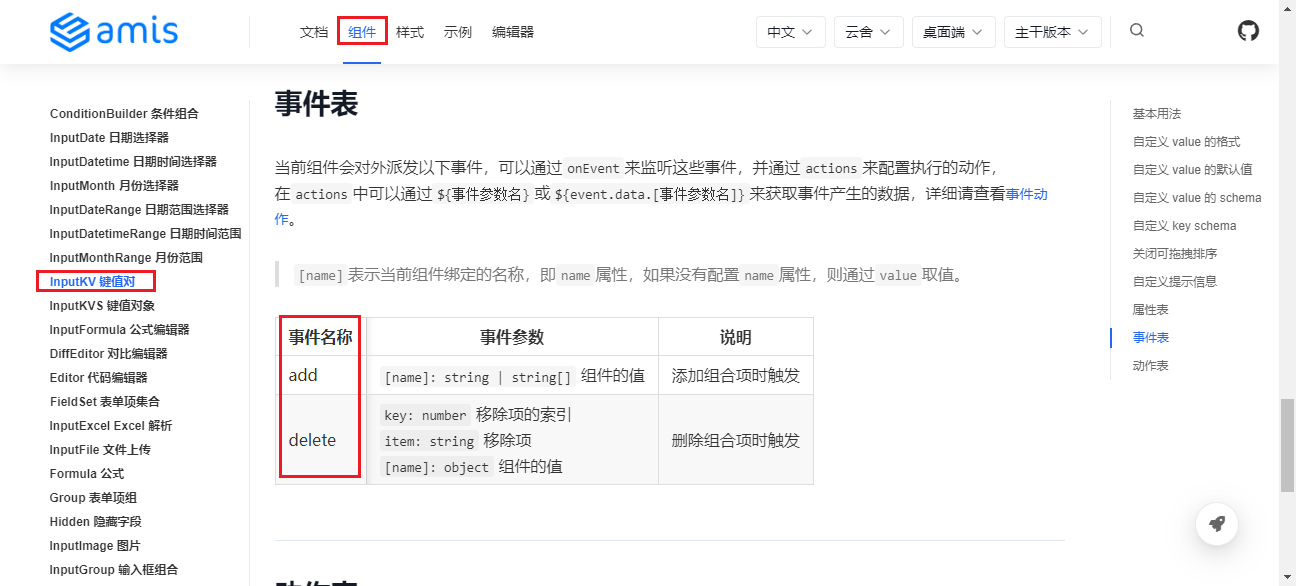
在 amis 的官网页面的 “组件” 页面,可以找到更多每个组件可以触发的事件。 比如键值对组件,可以找到对应的组件介绍页面,然后翻到 “事件表”那一节。 可以看到有 add 和 delete 事件。

更多动作
- 触发通用动作:可以在 amis 官网中找到 amis 事件动作 - 触发通用动作
- 组件特有动作:可以在组件详情页找到

参考
通过本节的学习,你应该对 AMIS 的事件系统有了基本的了解。掌握事件监听和处理将使你能��够构建出响应用户操作的动态界面。在接下来的章节中,我们将探讨如何将事件系统与 AMIS 的其他功能结合起来,实现更复杂的交互逻辑。
