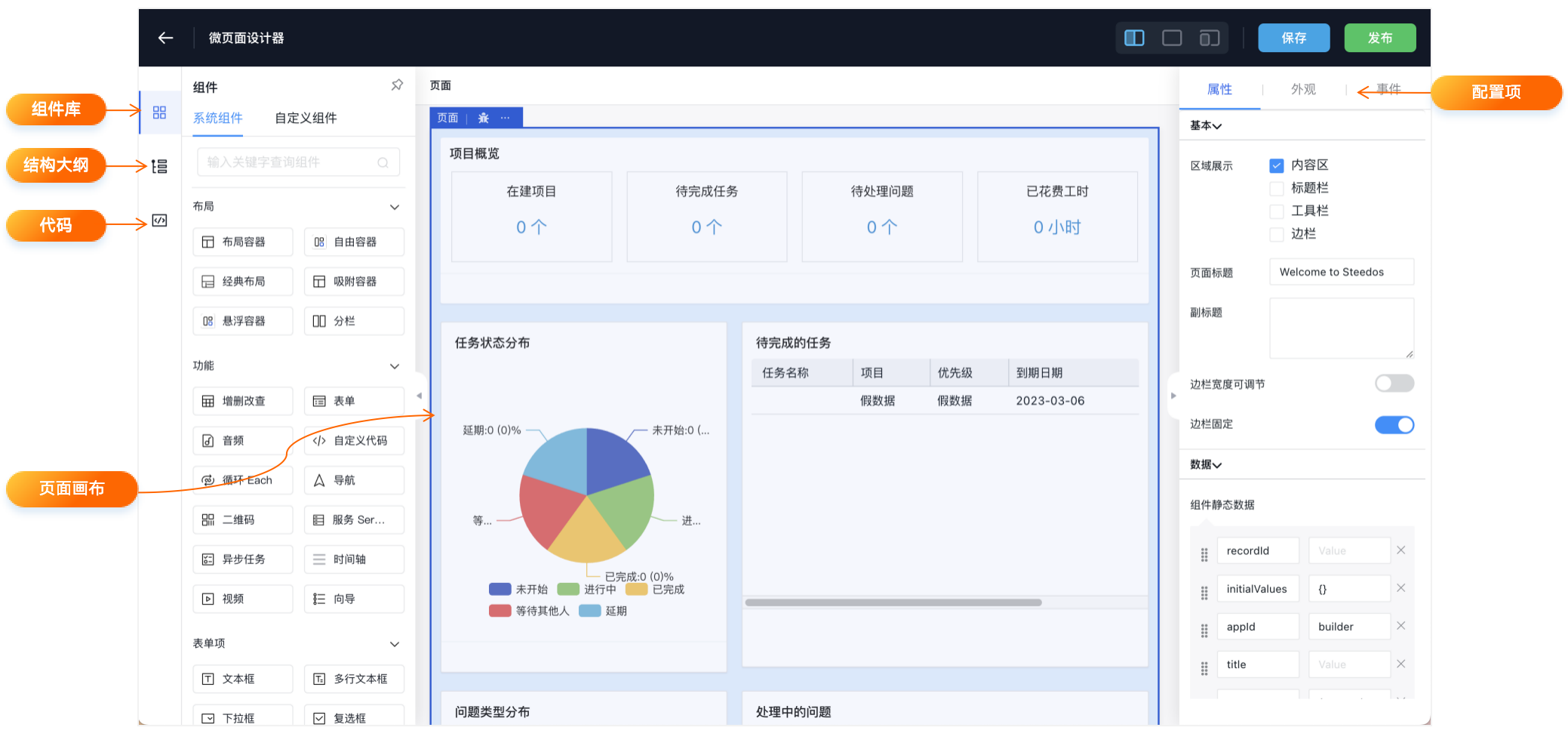
微页面设计器
Steedos 平台的微页面设计器,是一个强大的界面,允许用户以拖放的方式来设计和定制他们的应用页面。

在Steedos集成的设计器中,包括以下不同类型组件可供用户使用:
- 原生组件:Steedos适配原生百度amis标准组件可控用户进行设计使用;
- 魔方组件:针对Steedos系统页面标准化的相应组件,如列表视图、对象表格、相关表等��组件,相比较原生组件,魔方组件只需要简单配置即可使用;
- 自定义组件:Steedos平台支持用户自定义组件功能,组件发布成功后,设计器即可使用。
新建微页面
请先进入“设置”应用,点击左侧“用户界面->微页面”菜单,然后点击右上角的新建按钮即可开始新建微页面。
- Api名称:请输入不与其他微页面重名的Api名称。
- 名称:请输入微页面显示名称。
- 渲染器:请选择Amis。
- 状态:用于控制微页面是否可用。
- 对象:类型为“记录页面”、“列表页面”和“表单”时,需要选择要绑定的对象。
新建“表单、列表页面、记录页面”这三种类型的微页面时会自动生成一个设计好的默认 页面版本 供用户二次开发。
设计页面
微页面新建好后,我们就可以点击右上角名为“设计器”的按钮打开微页面设计器来设计页面。
-
访问设计器: 在Steedos平台中,导航至您希望编辑的微页面,然后选择“设计器”来启动设计器。
-
界面布局: 页面设计器提供了多种布局选项,允许您为不同的设备(如桌面、平板或手机)创建和定制页面布局。
-
选择组件: 使用侧边栏,您可以浏览不同的标准组件(如列表视图、报告图表、按钮等)和自定义组件。只需将这些组件拖放到页面布局中的指定区域。
-
配置组件: 点击页面上的组件,然后使用属性面板进行详细配置。您可以设置组件的数据源、格式和交互行为。
-
页面预览: 利用页面设计器顶部的预览选项,查看页面在不同设备和屏幕尺寸下的显示效果,确保响应式设计的一致性。
-
保存与测试: 在完成页面设计后,保存您的工作并在沙盒环境中进行测试,以确保新页面按预期工作。
-
发布页面: 测试无误后,您可以发布页面,使之成为特定应用的一部分。发布时,您可以选择页面对用户的可见性,例如只对管理员或特定角色的用户可见。
页面设计器的高级功能
-
动态显示: 设置规则来控制特定条件下组件的显示或隐藏,从而创建动态、交互式的用户体验。
-
定制组件: 对于有特定需求的用户,您可以使用 react 来创建完全定制的组件。
-
版本控制: 通过版本控制功能,您可以管理页面的不同版本,并在需要时回滚到以前的版本。
-
权限设置: 根据用户的权限设置来调整页面布局和可用组件,确保用户只能看到他们被授权访问的信息。
最佳实践
-
用户体验优先: 设��计页面时始终考虑最终用户的体验,确保布局直观且易于导航。
-
性能考量: 避免在一个页面上使用过多的组件,这可能会影响页面的加载时间和性能。
-
持续迭代: 随着业务需求的变化,定期回顾和更新页面设计,以保持应用的相关性和有效性。
发布页面
页面设计完成后,我们需要点击设计器右上角或微页面记录详情界面右上角的“发布”按钮来发布设计器中设计好的页面内容,两个发布按钮没有区别。
需要注意的是,每次在设计器中修改设计后,需要点击发布按钮发布后才能让最终用户看到最新设计后的效果。
发布操作实际上是把当前最新的“页面版本”标记为“已发布”状态,最终用户看到的页面内容也是最新的已发布状态的页面版本。
在应用中显示
假设我们已经设计好并发布了页面,以下步骤描述了如何把类型为“应用程序页面”的微页面绑定到选项卡并让最终用户看到它。
- 进入“设置”应用,点击左侧“用户界面->选项卡”菜单,然后点击其右上角的新建按钮来新建一个选项卡。
- 在新建选项卡时,“类型”请选择“页面”,然后在“页面”属性中选择我们刚发布的需要绑定到选项卡的微页面。
- 点击“设置”应用的左侧菜单“应用程序->应用程序”,新建一个应用或编辑已有应用,在应用的选项��卡属性中选择刚新建的选项卡。
- 刷新浏览器后点击左上角的九宫格,在弹出的“应用程序启动器”中点击进入刚新建的应用。
- 此时在顶部导航栏中可以看到刚新建好的选项卡,点击该选项卡即可进入我们之前使用amis设计好的定制页面。
支持自定义的页面类型
Steedos微页面引擎,支持系统内不同类型的页面设计,设计的页面类型包括包括:
- 应用程序页面:全新的页面,可以用来设计企业业务数据看板、驾驶舱数据页面等;
- 记录页面:数据记录的详情页;
- 列表页面:对象数据列表页;
- 表单页面:数据新建、编辑页面;
应用程序页面
如果需要定制一个全新的应用程序页面,可以使用这种类型的微页面,使用它可以给系统新增加一个使用amis设计出来的定制页面,只要把它绑定到选项卡,用户就可以通过选项卡来访问这个页面。
比如我们可能需要为项目应用配置一个主页,在页面中显示各种项目收款、付款统计曲线或柱状图,以及相关列表数据。
记录页面
有时我们需要的并不是定制一个全新的应用页面,而是希望定制某个业务对象,比如合同对象的记录页面,用于替换系统内置的记录页面以实现个性化的记录详情页面显示效果。
列表页面
与记录页面类似,“列表页面”类型的微页面是用于定制某个业务对象,比如合同对象的列表页面,可以替换掉系统内置的列表页面以实现个性化的列表页面显示效果。
表单
与记录页面类似,“表单”类型的微页面是用于定制某个业务对象,比如合同对象的表单,可以替换掉在新建以及编辑记录时弹出的内置表单效果。
与记录页面不同,“表单”类型的微页面只会替换弹出的表单界面,并不会影响记录详情页面的只读界面效果,而“记录页面”类型的微页面正好相反,它会把整个记录详情页面的只读效果替换掉,但是并不会影响弹出的表单界面。
页面权限
把设计好的微页面发布后,我们还需要为每个微页面配置访问权限才能让最终用户看到。我们通过配置“页面分配”来设置权限。
我们可以根据不同的业务场景来分配设计好的页面,也就是说可以让用户在访问不同的应用,或者不同的简档下的用户看到不一样的页面效果。
在微页面记录详情界面可以看到一个名为“页面分配”的子表列表,我们点击该列表右上角的新建按钮可以新建一条页面分配记录。
- 授权类型:请选择要配置的授权类型,有三个可选项,组织默认设置、应用程序默认设置、应用程序和简档。
- 页面:会自动选中当前微页面,无需变更。
- 应用:当授权类型为“应用程序默认设置”或“应用程序和简档”时,需要选择在且仅存哪个应用下该微页面生效。
- 简档:当授权类型为“应用程序和简档”时,除了要选择应用外,还需要选择该微页面在且仅在哪个简档下的用户才生效。
- 桌面端:勾选表示该微页面会显示在桌面端。
- 移动端:勾选表示该微页面会显示在手机设备上。
我们可以为同一个微页面新建多个页面分配记录,它们都会生效。
以下表格描述了在页面分配中支持的三种授权类型对于微页面授权范围的区别:
| 授权类型 | 授权应用 | 授权简档 |
|---|---|---|
| 组织默认设置 | 所有应用 | 所有简档 |
| 应用程序默认设置 | 仅限指定应用 | 所有简档 |
| 应用程序和简档 | 仅限指定应用 | 仅限指定简档 |
在微页面授权范围内的用户可以看到使用amis定制的页面效果,而不在授权范围内的用户看到的页面会是系统原来默认内置的页面效果。
比如假设我们为合同对象设计了一个类型为“记录页面”的使用amis引擎的微页面,并且在页面分配时只授权给“合同管理员”这个简档,那么合同管理员在查看合同记录详情界面时会看到我们定制的微页面,而其他用户看的则会是非定制的默认合同记录详情页面效果。